phpcms自带富文本编辑器为ckeditor,功能不必多说,排版尤其不便;决定替换为百度UEditor。
这里phpcms版本为V9.5.9,UEditor版本为[1.4.3.3 PHP版本]——UTF-8版。其余版本大致相同,具体替换步骤如下:(提示:修改文件前请做好备份)
一、下载UEditor:http://ueditor.baidu.com/website/download.html
二、解压到phpcms目录:
将压塑包内文件夹重命名为 ueditor,解压到phpcms目录下面的 ./statics/js/ 目录下:

三、修改ueditor文件夹中 ueditor/php/config.json文件,全局替换:
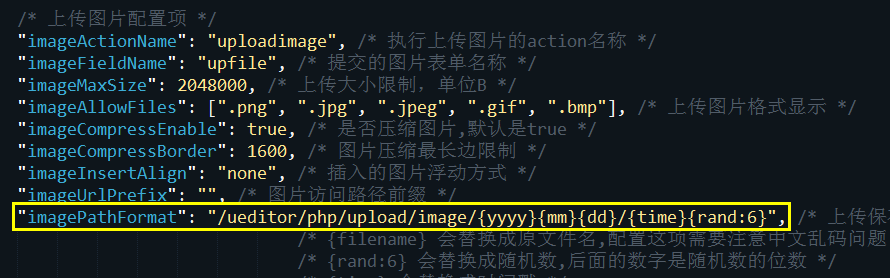
(1)替换上传文件的路径,将 /ueditor/php/upload/... 替换为 /uploadfile/...; 以上传图片为例,UEditor默认的图片上传路径设置为

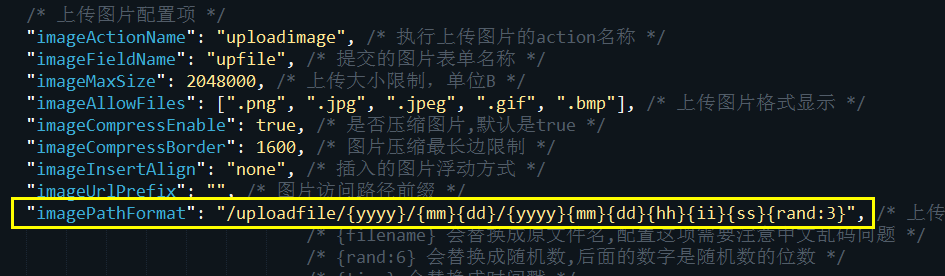
phpcms中图片(附件)的路径及命名规则是 /uploadfile/年/月日/文件名,其中文件名的命名规则是 “年+月+日+时+分+秒+随机3位数字”,故这里替换imagePathFormat的配置项为:

其余以下各个上传配置项的上传路径 'XXXXPathFormat' 部分,均替换为:
“/uploadfile/{yyyy}/{mm}{dd}/{yyyy}{mm}{dd}{hh}{ii}{ss}{rand:3}”
(2)配置图片(附件)的访问路径前缀,这一步解决添加内容时,取第一张图片为缩略图的问题(缩略图不显示)。以上传图片为例,UEditor默认的图片访问路径前缀为空:

这里修改为你的网站平台的域名,可在本地建立虚拟站点,如域名为 http://www.xxx.com,则此处修改为:

该文件中其余各个有 UrlPrefix(访问路径前缀)的地方,都配置为 http://www.xxx.com
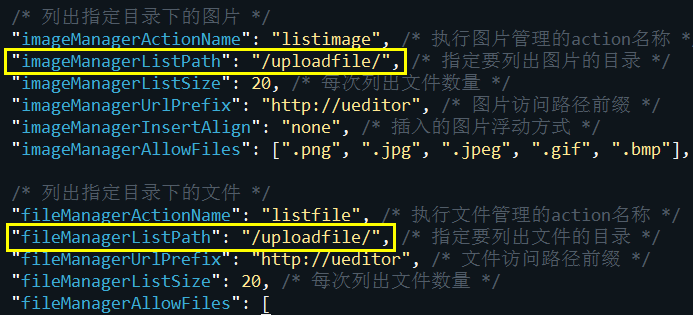
(3)替换“列出指定目录“的路径,主要用于多图上传时的在线管理,和附件上传时的在线附件,原配置为:

这里 ListPath,均替换为 /uploadfile/ :

四、修改 .libs/classes/form.class.php文件,将静态方法 editor 的所有内容替换为:
public static function editor($textareaid = 'content', $toolbar = 'basic', $module = '', $catid = '', $color = '', $allowupload = 0, $allowbrowser = 1,$alowuploadexts = '',$height = 320,$disabled_page = 0, $allowuploadnum = '10') {
$str ='';
if(!defined('EDITOR_INIT')) {
$str .= '<script type="text/javascript" src="'.JS_PATH.'ueditor/ueditor.config.js"></script>';
$str .= '<script type="text/javascript" src="'.JS_PATH.'ueditor/ueditor.all.js"></script>';
$str .= '<script type="text/javascript" src="'.JS_PATH.'ueditor/ueditor.parse.js"></script>';
$str .= '<link rel="stylesheet" href="'.JS_PATH.'ueditor/themes/default/css/ueditor.css"/>';
define('EDITOR_INIT', 1);
}
if($toolbar == 'basic') {
$toolbar = "['fullscreen',";
$toolbar .= defined('IN_ADMIN') ? "'source'," : '';
$toolbar .= "'|', 'bold', 'italic', 'link', 'unlink', '|',
'insertorderedlist', 'insertunorderedlist', '|',
'selectall', 'removeformat', 'formatmatch', 'cleardoc', '|',
'searchreplace']rn";
} elseif($toolbar == 'full') {
$toolbar = "['fullscreen',";
$toolbar .= defined('IN_ADMIN') ? "'source'," : '';
$toolbar .= "'selectall', 'removeformat', 'formatmatch', 'autotypeset', 'cleardoc', 'pasteplain', '|',
'undo', 'redo', '|',
'indent','justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', 'blockquote', '|',
'insertorderedlist', 'insertunorderedlist', '|',
'simpleupload', 'insertimage',
],
[
'customstyle', 'paragraph', 'fontfamily', 'fontsize', 'forecolor', 'backcolor','|',
'superscript', 'subscript', '|', 'touppercase', 'tolowercase',
],
[
'bold', 'italic', 'underline', 'strikethrough', '|',
'link', 'unlink', '|',
'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|',
'insertvideo', 'music', 'attachment', 'map', 'insertframe', '|',
'inserttable', 'charts', '|',
'searchreplace', 'help'
]rn";
} elseif($toolbar == 'desc') {
$toolbar = "['fullscreen', 'source', '|', 'bold', 'italic', 'link', 'unlink', '|',
'insertorderedlist', 'insertunorderedlist', '|',
'selectall', 'removeformat', 'formatmatch', 'cleardoc', '|',
'simpleupload', 'searchreplace', ]rn";
} else {
$toolbar = '';
}
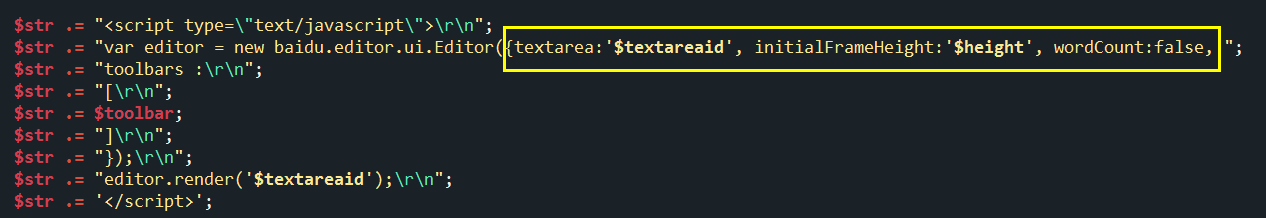
$str .= "<script type="text/javascript">rn";
$str .= "var editor = new baidu.editor.ui.Editor({textarea:'$textareaid', initialFrameHeight:'$height', wordCount:false, ";
$str .= "toolbars :rn";
$str .= "[rn";
$str .= $toolbar;
$str .= "]rn";
$str .= "});rn";
$str .= "editor.render('$textareaid');rn";
$str .= '</script>';
$ext_str = "<div class='editor_bottom'>";
if(!defined('IMAGES_INIT')) {
$ext_str .= '<script type="text/javascript" src="'.JS_PATH.'swfupload/swf2ckeditor.js"></script>';
define('IMAGES_INIT', 1);
}
$ext_str .= '</div>';
$str .= $ext_str;
return $str;
}
这里,设置编辑器默认高度为 $height = 320 ;并配置了 toolbars参数,与phpcms模型结合,可选择编辑器为“标准型”和“简洁型”(已事先根据需要,修改了标准型和简洁型工具栏包含的内容,具体方法参照另一篇博客)。在初始化UEditor时,传入参数 $height 和 $toolbar:

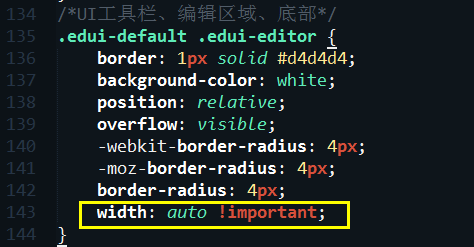
五、修改UEditor默认大小: 在 statics/js/ueditor/themes/default/css/ueditor.css中,
找到 .edui-default .edui-editor (大约134行),在其中添加:width:auto !important; 用于UEditor工具栏宽度自适应:

找到 .edui-editor-iframeholder(大约182行),在其中添加 width:auto !important; 用于UEditor内容框宽度自适应:

六、修改UEditor默认高度:在 statics/js/ueditor/ueditor.config.js中,将 initialFrameHeight: 320的注释取消。(此处不影响,添加内容时的高度,为保险起见,建议操作)

此处 ueditor.config.js文件中,可在22行 下增加代码 window.UEDITOR_HOME_URL ="/statics/js/ueditor/"; 用于指明UEditor编辑器所在目录(相对于根路径)。实践中发现,不增加也可以,下面的 getUEBasePath() 会自动获取。这里仅做参考。

七、解决 UEditor 编辑时插入表格,前台页面不显示的问题:在模板文件(show.html)中,增加以下UEditor的js解析文件和样式文件:
<script type="text/javascript" src="{JS_PATH}ueditor/ueditor.parse.js"></script>
<script type="text/javascript">
setTimeout(function(){
uParse('.content', {
'highlightJsUrl':'{APP_PATH}statics/js/ueditor/third-party/SyntaxHighlighter/shCore.js',
'highlightCssUrl':'{APP_PATH}statics/js/ueditor/third-party/SyntaxHighlighter/shCoreDefault.css'
})
}, 300);
</script>其中,uParse(' .content' , ......) 的 .content 对应模板文件的内容区 <div class="content">...</div>。如果内容区有具体的ID,可把 .content 换成 #ID。
经过以上步骤,phpcms已基本整合UEditor,可以满足日常需要。
注意:
1、phpcms自带的ckeditor在上传附件时,是操作数据库的。而替换为UEditor,仅仅是方便日常操作需要,并未进行数据库操作。故后台“附件管理”中没有数据库模式,管理附件只能用目录模式进行。
2、这里是将 /根路径/phpcms/ 中的文本编辑器ckeditor替换为UEditor, /根路径/phpsso_server/ 中并未做替换。




发表评论 取消回复