上一篇文章:
webpack v4.30.0官方说明文档指南、安装、起步资源管理教程源码:
http://www.dianthink.com/article/detail/id/280.html
本文章开始(管理输出):
接着上篇文章说明:
(一)、管理输出
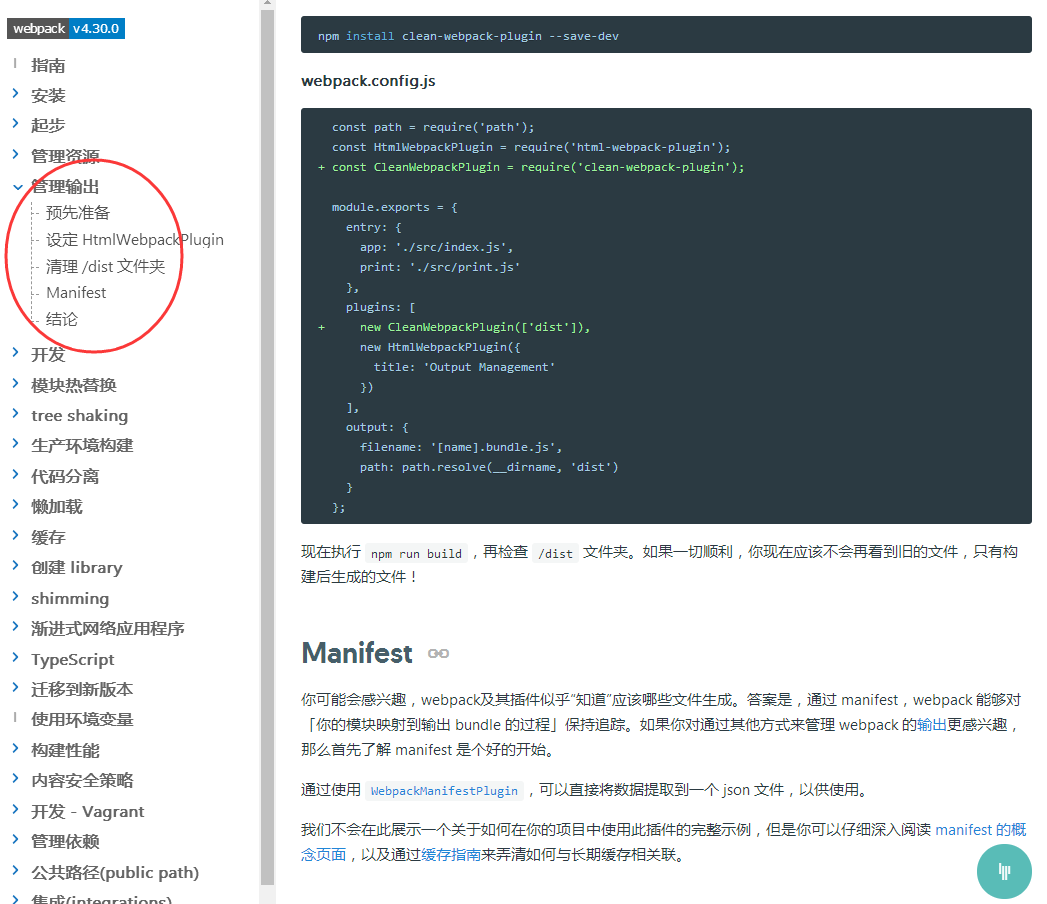
(1)预先准备;
(2)、设定 HtmlWebpackPlugin
(3)、清理 /dist 文件夹(按照文档操作,没正常运行)
(4)、Manifest
(5)、结论
(二)、真对第三点(3),做个说明(别的问题暂时没遇到):
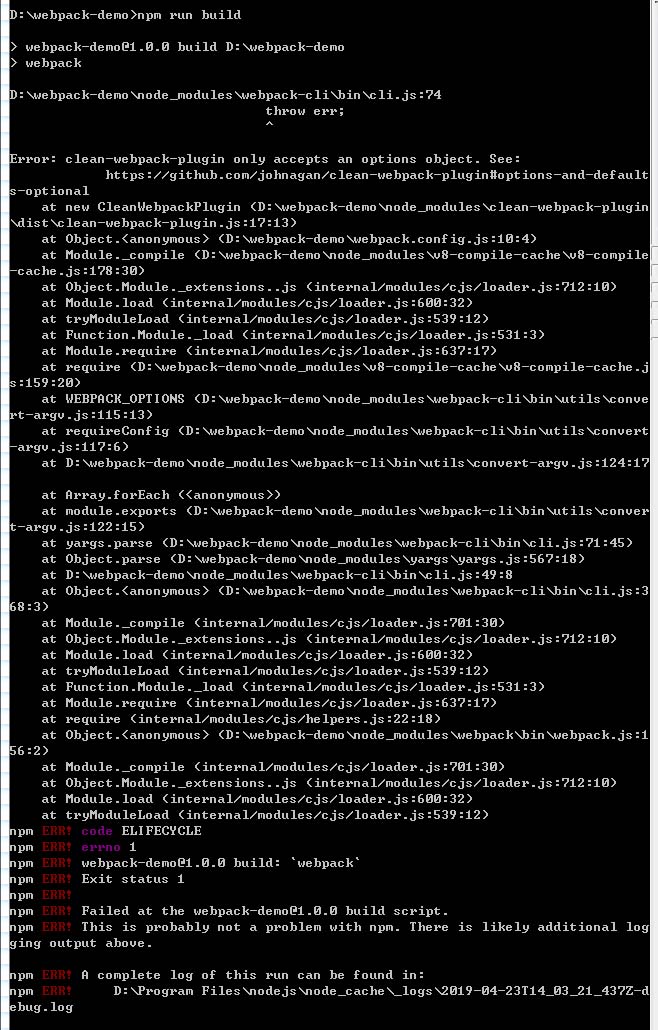
(3)清理 /dist 文件夹:webpack.config.js中新增:new CleanWebpackPlugin(['dist']),
执行 npm run build报错(如下图),改正为:new CleanWebpackPlugin(), 后正常。

(三)、文档栏目截图说明





发表评论 取消回复