随着技术的发展;现代的网站;越来越趋于应用形式了;
不再是像以前那样需要用户刷新页面;获取数据了;
服务器端可以主动向用户推送数据;更加及时性了;
比较突出的就是即时通讯在线聊天;
今个;我们要打造的就是类似于网页版微信的功能;
示例项目:http://git.oschina.net/shuaibai123/thinkphp-bjyadmin
一:注册融云账号
如果我们不是以即时通讯为主营业务;那么建议使用第三方的服务;这里以融云为例;
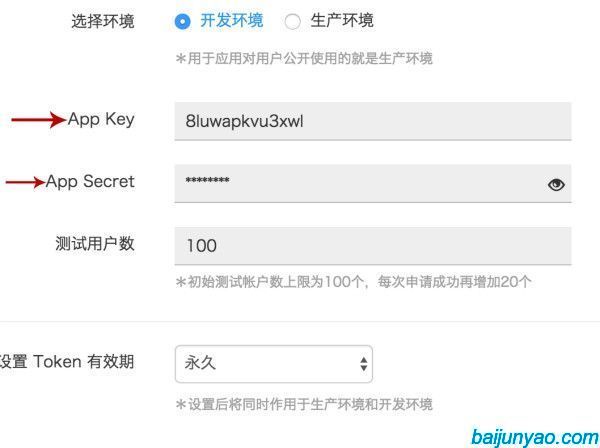
注册融云;创建应用;获得App Key和App Secret;

二:设置配置项
/Application/Common/Conf/config.php
'RONG_IS_DEV' => true,//是否是在开发中 'RONG_DEV_APP_KEY' => '8luwapkvu3xwl', //融云开发环境下的key 仅供测试使用 'RONG_DEV_APP_SECRET' => '1Aw1D7F6Td25', //融云开发环境下的SECRET 仅供测试使用 'RONG_PRO_APP_KEY' => '', //融云生产环境下的key 'RONG_PRO_APP_SECRET' => '', //融云生产环境下的SECRET
将key和sercet替换为自己应用;
三:集成php部分sdk
引入融云sdk:/ThinkPHP/Library/Org/Xb/RongCloud.class.php
公共函数:/Application/Common/Common/function.php
<?php
/**
* 根据配置项获取对应的key和secret
* @return array key和secret
*
*/
function get_rong_key_secret(){
//判断是需要开发环境还是生产环境的key
if (C('RONG_IS_DEV')) {
$key=C('RONG_DEV_APP_KEY');
$secret=C('RONG_DEV_APP_SECRET');
}else{
$key=C('RONG_PRO_APP_KEY');
$secret=C('RONG_PRO_APP_SECRET');
}
$data=array('key'=>$key,'secret'=>$secret);
return $data;
}
/**
* 获取融云token
* @param integer $uid 用户id
* @return integer token
*/
function get_rongcloud_token($uid){
// 从数据库中获取token
$token=D('OauthUser')->getToken($uid,1); // 如果有token就返回
if ($token) {
return $token;
}
// 获取用户昵称和头像
$user_data=M('Users')->field('username,avatar')->getById($uid);
// 用户不存在
if (empty($user_data)) {
return false;
}
// 获取头像url格式
$avatar=get_url($user_data['avatar']);
// 获取key和secret
$key_secret=get_rong_key_secret();
// 实例化融云
$rong_cloud=new \Org\Xb\RongCloud($key_secret['key'],$key_secret['secret']);
// 获取token
$token_json=$rong_cloud->getToken($uid,$user_data['username'],$avatar);
$token_array=json_decode($token_json,true);
// 获取token失败
if ($token_array['code']!=200) {
return false;
}
$token=$token_array['token'];
$data=array(
'uid'=>$uid,
'type'=>1,
'nickname'=>$user_data['username'],
'head_img'=>$avatar,
'access_token'=>$token
);
// 插入数据库
$result=D('OauthUser')->addData($data);
if ($result) {
return $token;
}else{
return false;
}
}
/**
* 更新融云头像
* @param integer $uid 用户id
* @return boolear 操作是否成功
*/
function refresh_rongcloud_token($uid){
// 获取用户昵称和头像
$user_data=M('Users')->field('username,avatar')->getById($uid);
// 用户不存在
if (empty($user_data)) {
return false;
}
$avatar=get_url($user_data['avatar']);
// 获取key和secret
$key_secret=get_rong_key_secret();
// 实例化融云
$rong_cloud=new \Org\Xb\RongCloud($key_secret['key'],$key_secret['secret']);
// 更新融云用户头像
$result_json=$rong_cloud->userRefresh($uid,$user_data['username'],$avatar);
$result_array=json_decode($result_json,true);
if ($result_array['code']==200) {
return true;
}else{
return false;
}
}
写一个控制器用来获取token、好友列表的头像和用户名:/Application/Api/Controller/RongController.class.php
/**
* 获取token
*/
public function get_token(){
// 获取用户id
$uid=get_uid();
// 获取token
$token=get_rongcloud_token($uid);
$data=array(
'token'=>$token
);
ajax_return($data,'获取成功',0);
}
/**
* 传递一个、或者多个用户id
* 获取用户头像用户名;用来组合成好友列表
*/
public function get_user_info(){
$uids=I('post.uids');
// 组合where数组条件
$map=array(
'id'=>array('in',$uids)
);
$data=M('Users')->field('id,username,avatar')->where($map)->select();
ajax_return($data,'获取用户数据成功',0);
}
四:集成前端部分
html要引入融云js的sdk;
<script src="http://cdn.ronghub.com/RongIMLib-2.0.6.beta.min.js"></script> <script src="http://cdn.ronghub.com/RongEmoji-2.0.2.beta.min.js"></script>
然后下面是我痛苦的研究了融云的sdk后简化了的使用方法;
/Public/statics/rongcloud/js/main.js
然后配置html即可;
/tpl/Home/Index/user1.html
/tpl/Home/Index/user2.html
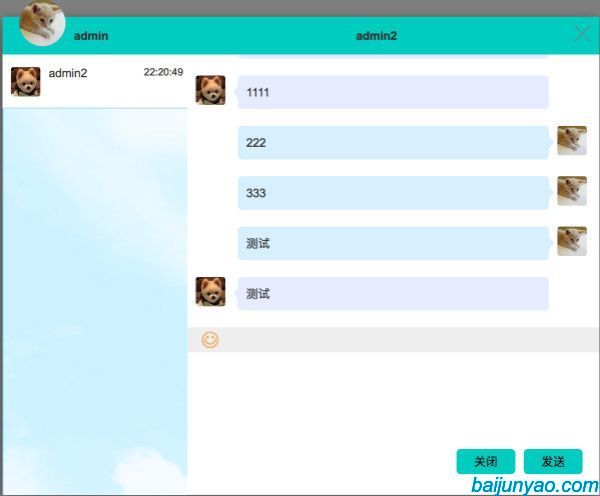
最终的效果是这样的:

当然;样式可以自己改;
测试项目示例的时候;切记使用两个不同的浏览器分别打开代表两个用户的链接;
用来模拟是两个用户在聊天;


发表评论 取消回复