JavaScript
webpack v4.30.0(11)官方指南说明文档 创建 library
创建 library
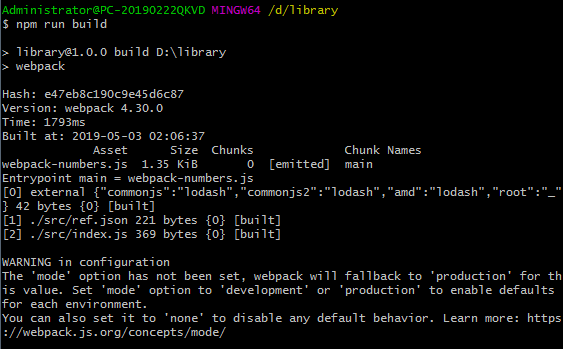
除了打包应用程序代码,webpack 还可以用于打包 JavaScript library。以下指南适用于希望流水线化(streamline)打包策略的 library 作者。创建一个 library
假设你正在编写一个名为 webpack-numbers 的小的 library,可以将数字 1 到 5 转换为
webpack v4.30.0(5)官方说明文档起步(tree shaking章节承接起始章节)
tree shaking 是一个术语,通常用于描述移除 JavaScript 上下文中的未引用代码(dead-code)。它依赖于 ES2015 模块系统中的静态结构特性,例如 import 和 export。这个术语和概念实际上是兴起于 ES2015 模块打包工具 rollup。新的 webpack 4 正式版本,扩展了这个检测能力,通过 package.
jquery插件jquery.form.js API简介
jquery.form.js装了Ajax的提交,使我们开发更加快捷,在插件中使用ajaxForm和ajaxSubmit两个方法来进行提交
vuejs修饰符prevent提交事件不再重载页面
修饰符 (modifier) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():<form v-on:submit.prevent="onSubmit">...</form>
kindeditor编辑器上传图片高宽限制
文章主要介绍kindeditor编辑器,实现图片上传限制宽高,kindeditor编辑器单图上传或者多图上传都实用,那编辑文本图片上传就默认size大小限制就行。
创建一个 Vue 实例非常简单
虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示 Vue 实例。
当创建一个 Vue 实例时,你可以传入一个选项对象。这篇教程主要描述的就是如何使用这些选项来创建你想要的行为。作为参考,你也可以在 API 文档 中浏览完整的选项列表。
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。举个例子,一个 todo 应用的组件树可以是这样的:
富文本编辑器 KindEditor 的基本使用 文件上传 图片上传
富文本编辑器 KindEditor 的基本使用 文件上传 图片上传,富文本编辑器 KindEditor
富文本编辑器,Rich Text Editor , 简称 RTE , 它提供类似于 Microsoft Word 的编辑功能。
常用的富文本编辑器:
KindEditor http://kindeditor.net/
UEditor http://ueditor.baidu.com/website/
CKEditor http://ckeditor.com/
VueJs 绑定 HTML Class 内联样式在模板里
操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是属性,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串结果即可。不过,字符串拼接麻烦且易错。因此,在将 v-bind 用于 class 和 style 时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。