JavaScript
windows webpack devServer报错 Error: listen address already in use 127.0.0.1:8090
如果本地运行多个webpack项目会报错:listen EADDRINUSE: address already in use :::8090;提示含义:地址端口已经被占用注:8090指的是前一个项目的地址端口,但后一个项目默认也会用这个,所以就会冲突报错Administrator@PC-20190222QKVD MINGW64 ~/Desktop
VueJs 绑定 HTML Class 内联样式在模板里
操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是属性,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串结果即可。不过,字符串拼接麻烦且易错。因此,在将 v-bind 用于 class 和 style 时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
阿里G2 是一套基于图形语法理论的可视化底层引擎
G2 是一套基于图形语法理论的可视化底层引擎,以数据驱动,提供图形语法与交互语法,具有高度的易用性和扩展性。使用 G2,你可以无需关注图表各种繁琐的实现细节,一条语句即可使用 Canvas 或 SVG 构建出各种各样的可交互的统计图表。
富文本编辑器 KindEditor 的基本使用 文件上传 图片上传
富文本编辑器 KindEditor 的基本使用 文件上传 图片上传,富文本编辑器 KindEditor
富文本编辑器,Rich Text Editor , 简称 RTE , 它提供类似于 Microsoft Word 的编辑功能。
常用的富文本编辑器:
KindEditor http://kindeditor.net/
UEditor http://ueditor.baidu.com/website/
CKEditor http://ckeditor.com/
webpack4.* Tapable.plugin is deprecated. Use new API on `.hooks` instead
webpack4.* 编译打包问题描述在使用extract-text-webpack-plugin给webpack打包时出现报错Tapable.plugin is deprecated. Use new API on `.hooks` insteadextract-text-webpack-plugin下载安装
JavaScript 在不刷新或跳转页面的情况下改变当前浏览器地址栏上的网址
JavaScript在不刷新或跳转页面的情况下改变当前浏览器地址栏上的网址
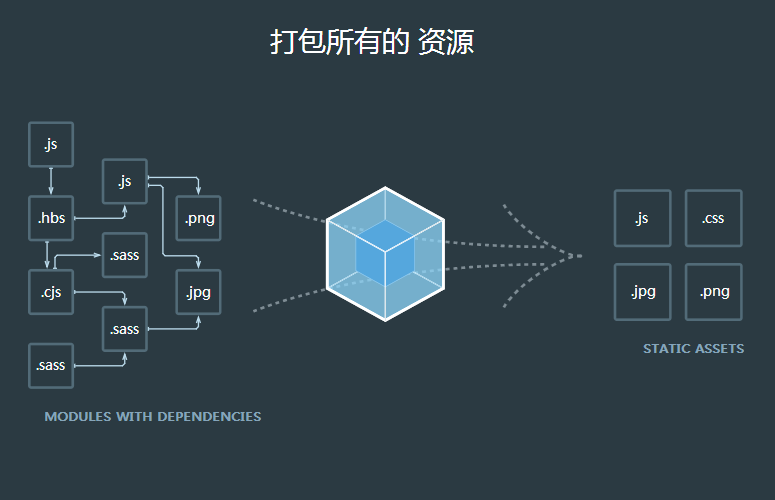
webpack v4.30.0(12)官方指南说明文档 shimming
webpack 编译器(compiler)能够识别遵循 ES2015 模块语法、CommonJS 或 AMD 规范编写的模块。然而,一些第三方的库(library)可能会引用一些全局依赖(例如 jQuery 中的 $)。这些库也可能创建一些需要被导出的全局变量。这些“不符合规范的模块”就是 shimming 发挥作用的地方。
webpack v4.30.0(6)官方说明文档 tree shaking
tree shaking 是一个术语,通常用于描述移除 JavaScript 上下文中的未引用代码(dead-code)。它依赖于 ES2015 模块系统中的静态结构特性,例如 import 和 export。这个术语和概念实际上是兴起于 ES2015 模块打包工具 rollup。新的 webpack 4 正式版本,扩展了这个检测能力,通过 package.