
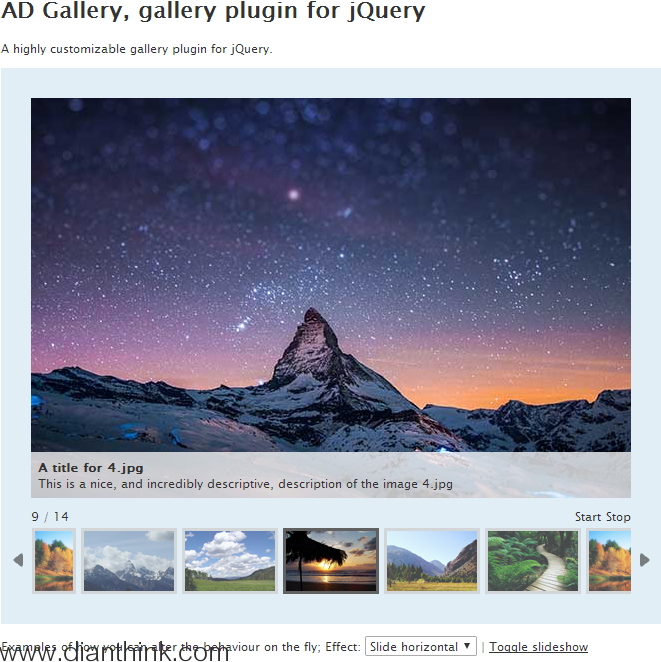
AD Gallery, gallery plugin for jQuery
1、准备Javascript及插件和CSS样式文件。
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.ad-gallery.js"></script>
<link rel="stylesheet" type="text/css" href="ad-gallery.css" />
2、XHTML。
<div id="gallery" class="ad-gallery">
<div class="ad-image-wrapper"></div>
<div class="ad-controls"></div>
<div class="ad-nav">
<div class="ad-thumbs">
<ul class="ad-thumb-list">
<li><a href="images/a1.jpg">
<img src="images/thumbs/s1.jpg" title="衡山香客" alt="祝融峰上祝融殿" />
</a>
</li>
<li>
<a href="images/a2.jpg">
<img src="images/thumbs/s2.jpg" title="图片标题" alt="图片描述" />
</a>
</li>
...
</ul>
</div>
</div>
</div>
说明:最外层的DIV.ad-gallery是整个相册的包含层。
DIV.ad-image-wrapper放置所有大图片,DIV.ad-controls放置控制按钮如开始和暂停,DIV.ad-nav用来放置缩略图。
我们给每一张缩略图设置了title属性用来展示图片的标题,alt属性用来展示图片的描述信息。
3、应用Gallery插件。
$(function(){ $('.ad-gallery').adGallery(); });
AD Gallery插件常用参数一览表。
|
参数 |
描述 |
默认值 |
|
start_at_index |
第一张展示的大照片 |
0 |
|
width |
照片的宽度,默认为false,为false时直接读取css的宽度 |
false |
|
height |
照片的高度,默认为false,为false时直接读取css的高度 |
false |
|
thumb_opacity |
设置缩略图的透明值 |
0.7 |
|
description_wrapper |
可以设置一个DIV用来展示照片的标题和描述信息。如description_wrapper: $('#descriptions') |
false |
|
display_next_and_prev |
是否显示上一张下一张导航按钮 |
true |
|
display_back_and_forward |
是否显示缩略图导航按钮 |
true |
|
effect |
窗口标题属性 |
title |
|
splitTitle |
设置展示效果,'slide-hori', 'slide-vert', 'fade', 'resize', 'none' |
'slide-hori' |
|
enable_keyboard_move |
是否使用键盘方向键切换导航 |
true |
|
cycle |
是否循环显示照片,如果设置为false时,则到最后一张照片时就会停止切换 |
true |
|
slideshow |
用来设置开始和暂停功能 enable: true,//是否启用开始和暂停功能 autostart: true,是否自动播放 speed: 5000,切换时间 start_label: 'Start',开始按钮显示的内容,可以为图片按钮 stop_label: 'Stop',停止按钮显示的内容,可以为图片按钮 onStart: function() { // Do something wild when the slideshow starts }, onStop: function() { // Do something wild when the slideshow stops } |
|





发表评论 取消回复