<html>
<head>
<title>网页javascript交互脚本js变量定义,js判断,js打印输出语句等</title>
<script type="text/javascript">
/***************************************************************************************
* 函数重载和类型检测
*/
/***********************************使用typeof检测类型*********************************************/
var num="11";//定义变量num , 类型——字符串
if(typeof num == "string"){//typeof 判断num是否为字符串:typeof num == "string"
console.log(num); //output: 11//打印输出变量 num值
console.log(parseInt(num, 6)); //output: 7//打印输出变量 num值
}
var arr="one,two,three";//定义字符串arr,字符串使用","分隔
if( arr instanceof Array ){
console.log("arr is array");
}else{
console.log("arr isn't array now!");
}
if(typeof arr == "string"){//typeof 判断arr是否为字符串:typeof arr == "string"
arr=arr.split(",");//使用split函数将字符串转换成数组复制给arr
if( arr instanceof Array ){
console.log("arr is array now!");
}
}
for(var i=0; i<arr.length; i++){
console.log(arr[i]); //output: one two three
}
</script>
</head>
<body>
<div id="dianthink" class="dianthink"><h3>网页javascript交互脚本js变量定义,js判断,js打印输出语句等</h3></div>
</body>
</html>
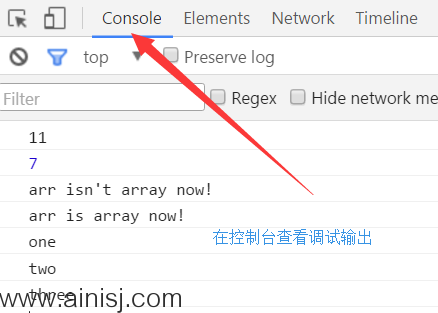
控制台输出效果:






发表评论 取消回复