早前为了更好的浏览器兼容性;
一直是使用jQuery-1.7.2版本;
但是随着各大浏览器和技术的飞速发展;
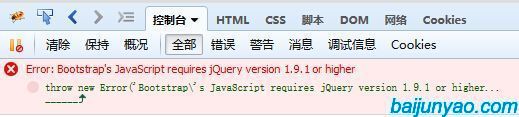
连bootstrap新版本都是需要引入jQuery-1.9以上的版本;
代表着常用的jQuery-1.7.2也该告别历史舞台了;

但是有些我们常用的函数也被弃用了;
不注意的话就会各种报错;
下面就来盘点这些已经被抛弃的函数;
当然如果你不认识介绍的这些被弃函数;
那恭喜你不需要去记了;
只需要理解它的替代函数即可;
本文的意义是提醒亲们哪些函数被弃用了以及该用那些函数来替代;
至于替代函数具体使用方法请谷哥度娘吧。
1:
弃用函数:.live()
被弃版本:jQuery-1.9以上
替代函数:.on()
2:
弃用函数:.die()
被弃版本:jQuery-1.9以上
替代函数:.off()
3:
弃用函数:.size()
被弃版本:jQuery-1.8以上
替代函数:.length
4:
弃用函数:.toggle()
被弃版本:jQuery-1.8以上
替代函数:。。。。。。
还好写本文的时候把这个函数扔到了最后,因为官方没有相应的替代函数,但是没有什么能阻挡拥有聪明智慧的程序员;
如果是用来切换css样式,可以使用 .toggleClass();
如果是要切换事件;利用开关变量,可以使用下面自定义的函数;
var i=0;
$('#test').click(function(){
if(i==0){
//执行方法内容
i=1;
}else{
//执行方法内容
i=0;
}
}





发表评论 取消回复