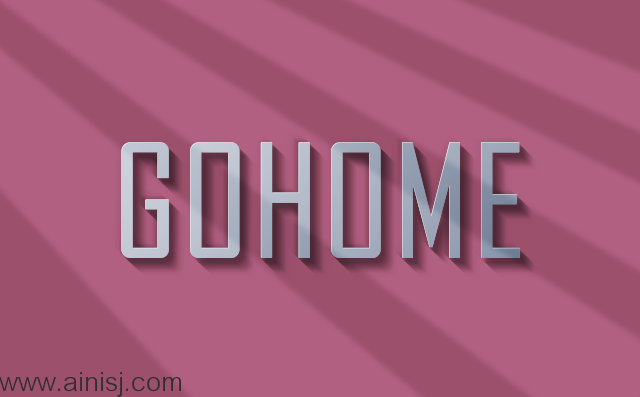
Photoshop采用明暗变化凸显文字立体效果设计








步骤六
设置你的影子层数值和大约40%的不透明度,然后按住Shift键,然后按向下箭头,然后向右箭头。这会将你的对象向右和向下10px的每一个(按Shift告诉Photoshop中去10px的一次,而不是1)。现在你会发现头部出现模糊的阴影,使用小软橡皮擦轻轻抹去(记得在一开始的图)。

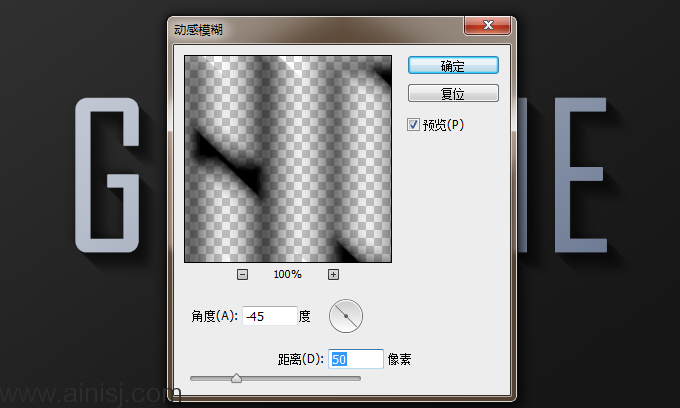
步骤七
接着复制阴影图层,按住Shift键并移动它,然后用50像素的距离再次执行动感模糊滤镜,并设置该层0图层为叠加和20%的不透明度。这只是给我们更多的阴影的痕迹了。

步骤八

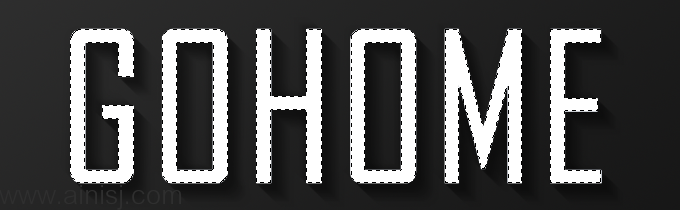
步骤九
正如你所看到的,细细的白线给人一种类型的高亮效果在光源被打的文字和给人的印象是文字更立体

步骤十
下一步,我们要创建的自然光线。创建一个新层置于最上层,并画出四五个白色矩形大致相似。

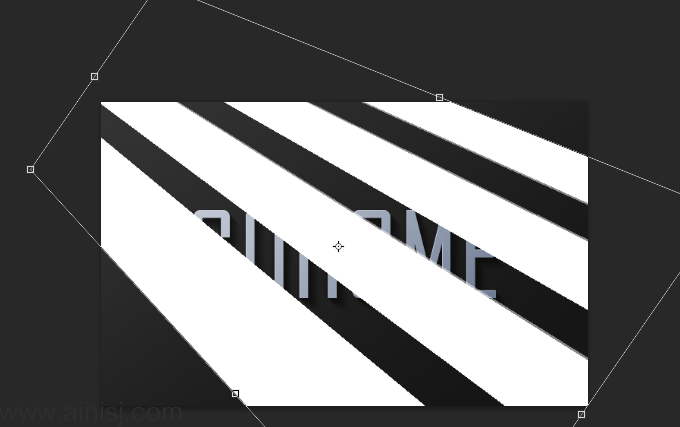
步骤十一
现在按Ctrl+ T来变换和旋转和放大的矩形,如图所示。现在,您通常会按Enter键,当你结束了,但是这一次不放手,只是还没有。相反,单击鼠标右键,你会得到一个弹出菜单,显示你其它类型的变换,你可以做的。选择视角。之所以这样做是一步很重要的,这样你就不会失去你的边界框。因此,采取左上方两点,将他们紧密联系起来,这样出现的光从一个地方来,传播出去。

步骤十二
在这里,我们将我们四个条带的“光”。现在设置为叠加,20%的不透明度,然后去滤镜>模糊>高斯模糊,并给它6px的一个模糊半径的层。

步骤十三
现在应该看起来像这样。

步骤十四
按住Ctrl键单击光层,并添加蒙板,使得光线是分层的感觉。

步骤十五
现在看上去感觉很好,接下来我们添加一些温暖的色彩。

步骤十六
现在创建一个新层,仅仅只在背景层之上,并用粉红色的颜色填充它 - #9d506c。

步骤十七
现在设置了粉红色图层的混合模式为颜色及不透明度为20%。这给我们的背景一个漂亮的温暖色彩。现在继续添加一些黄色,色彩能够更加丰富。

步骤十八
接下来,我们创建一个新层置于粉红色背景层之上,我们手动制作一个从左上角发出的光找效果。设置图层为叠加效果。


步骤十九
最后,我们重复的顶部照明层一次,进行高斯模糊。






发表评论 取消回复