wangEditor介绍
wangEditor —— 轻量级 web 富文本编辑器,配置方便,使用简单。支持 IE10+ 浏览器。
- 官网:www.wangEditor.com
- 文档:www.kancloud.cn/wangfupeng/wangeditor3/332599
- 源码:github.com/wangfupeng1988/wangEditor (欢迎 star)
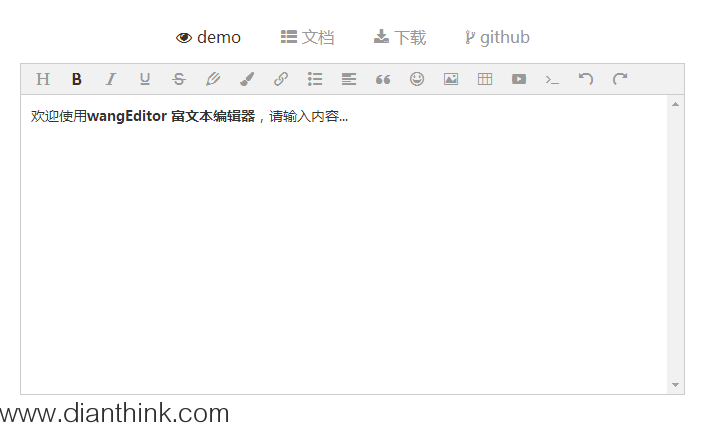
截个图看看,此编辑器值得推荐。

wangEditor下载
- 直接下载:https://github.com/wangfupeng1988/wangEditor/releases
- 使用npm下载:npm install wangeditor (注意 wangeditor 全部是小写字母)
- 使用bower下载:bower install wangEditor (前提保证电脑已安装了bower)
- 使用CDN://unpkg.com/wangeditor/release/wangEditor.min.js
wangEditor使用
var E = window.wangEditor
var editor2 = new E('#div3')
editor2.create()
下载源码 git clone git@github.com:wangfupeng1988/wangEditor.git
安装或者升级最新版本 node(最低v6.x.x)
进入目录,安装依赖包 cd wangEditor && npm i
安装包完成之后,windows 用户运行npm run win-example,Mac 用户运行npm run example
打开浏览器访问localhost:3000/index.html
用于 React 或者 vue 可查阅文档中“其他”章节中的相关介绍





发表评论 取消回复