在Photoshop中创建一个漂亮的草文字效果

步骤一
如何在Photoshop中创建一个壮观的青草文字效果。让我们开始吧!
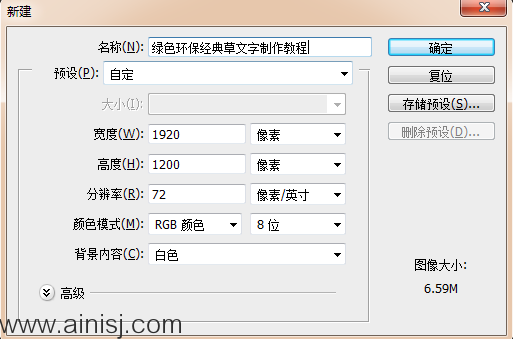
本教程是由三部分组成,背景,文字本身,以及一些额外的最终效果了。所以首先我们要制作一个背景。要做到这一点,我们在Photoshop中创建一个新文档。我使我的1920×1200,因为我想这个图片给坐在我的笔记本电脑的背景。

我们首先画一个径向渐变的渐变工具(G),从淡黄绿色(#adbf41)去一个中档绿色(#328a26)。

步骤二
在现在这个效果之上,我们要创建一个真正纹理背景,纸质效果。因此,我们首先需要纸质质感素材!
令人高兴的是,你可以点击我这个链接得到这样的素材,因为这是一个巨大的画布,也正是我想要的。
所以,在你得到纸质质感素材后,去色(Ctrl + Shift + U)。

步骤三
把素材旋转90度,置于新建的画布之上,以适应画布,选择图层叠加样式为叠加。

不知道你是否得到以上的效果,要是成功了,恭喜你,距离成功不远了,不过再把图层的不透明度设置为70%。

步骤四
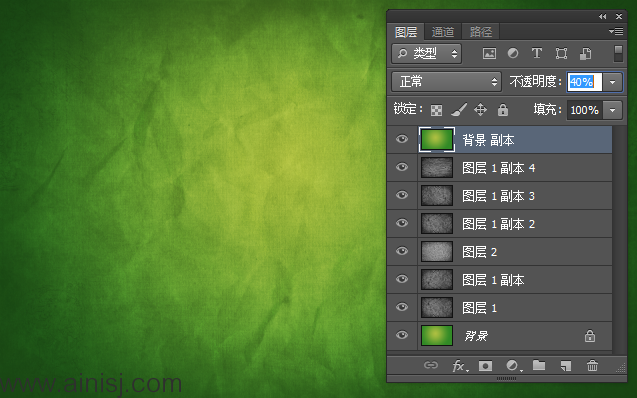
我们可以多复制几个图层,并将不透明度其设置为20%。然后,得到了几个层纸的质感(采用不同的纹理),并设置他们都为叠加,一个在另一个的上面。
总之,你可以在截图中看到此处有六层。如果你是一个会员可以下载PSD文件。

步骤五
现在我复制一层原来的背景渐变,把他放置在最上面,并把它设置为40%的不透明度,这回看上去纹理自然舒服了吧!

步骤六
现在,我们创建一个新层在上面,并使用一个大的,软的,黑色笔刷,添加一些黑色的边缘。这是值得爽肤回不透明度为30%左右,并叠加。然后,您可以复制图层,然后运行一个沉重的高斯模糊了它(设置为约32PX)。这样的边缘真的软化了。

步骤七
不错,我们现在有一个很好的背景!

步骤八
我们现在就可以做一些基层的文本。要做到这一点,我们将需要一些不错的漂亮草切,点击这里下载素材:
接下来,我们需要某种类型的。所以,选择要切出的字体。我选择了:Swiss 924BT字体,我认为它看起来不错,隆重。
那现在,只需要添加你的文字,颜色白色和将其设置为叠加,像50%的不透明度。到底这一层实际上不会显示,它只是一个引导层。

步骤九
那好,这里就是我们草地上方的文字。
现在,想一下!为了使文本出来的草,看上去像生长的效果,要做到这一点,我们就要跟踪草的生长轨迹。
顺便提心你以下,这不非常的麻烦,但是完成这里那你又成功了一步。

步骤十
好了,所以在这里我们选择推荐你应该使用钢笔工具(P)勾勒出草的生长轨迹,坦率地告诉你:成功者永不放去,放去者永不成功。难道你学习比我做教程还累?
注意如何得到伸出的部分,它的排序如单个刀片。当你有最后的切出这样的话,他们会像草片伸出。

步骤十一
当你完成你的路径,最好将其保存在路径面板。您可以通过切换到该调色板,然后单击向下的小箭头并选择保存路径做到这一点。如果你再次需要的路径以后这样的话,你可以得到它。
总之,双击路径得到选区,并返回到你的草层。然后反转选择(按Ctrl + Shift+ I),并剪去多余的草。在截图中,我褪回重复的草层,这样就可以看到切出的“D”的一部分。

步骤十二
好了,现在的到我们的草文字效果,那我们应该给这个文字添加一些些影子和侧面阴影给它,看上去就会是我们想要的效果,更加的真实。

步骤十三
现在,我们将添加一些图层样式给它多一点的立体效果。样式如下所示。

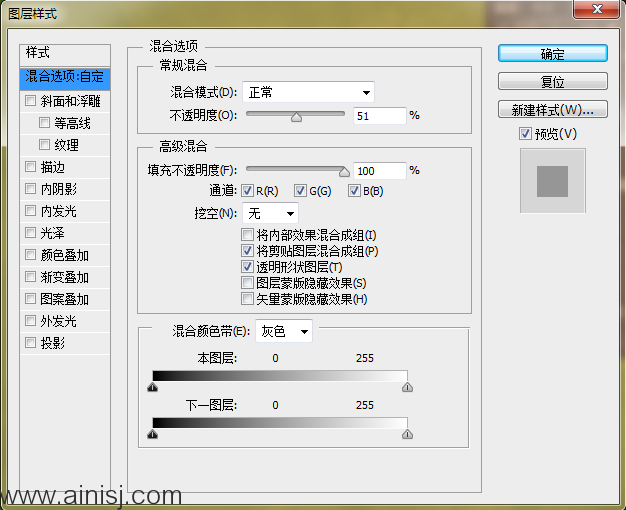
现在我们为图层添第一个加图层混合样式......


步骤十四
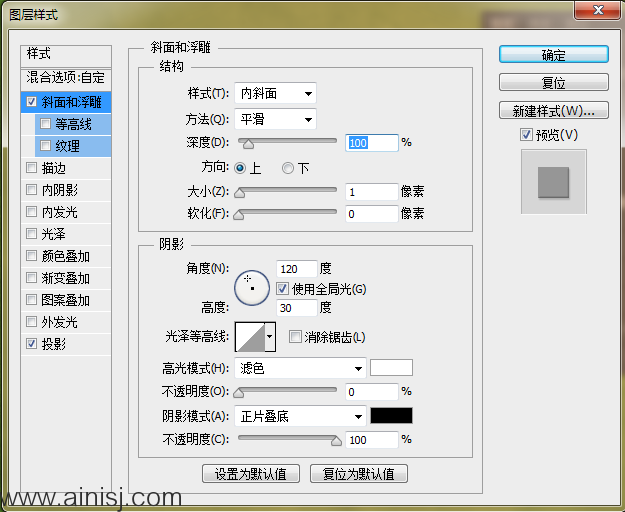
现在,复制该图层,然后清除图层样式,所以我们可以添加一些更多的样式。这一次,添加如下所示的样式。

下面是第二组的图层样式......(请注意,这是51%的不透明度,以便它会融入上一层)



步骤十五
以上做的看上去还行,不错,但是还有很长的路要走。现在,我们将添加一些阴影。
这样做是为了得到三维的外观。所以,按住Ctrl键单击草层,然后在下面新建一个图层,填充黑色。然后按一次向下箭头,右箭头,并再次填充,然后重复一遍又一遍,直到你得到这样的显示效果。我认为这是大约15次。

步骤十六
现在我们对我们的身影执行一个负45度的夹角和大约30的距离运行滤镜>模糊>动感模糊。然后将文字设定为约50%的低不透明度。你应该有一些看起来像下面的截图。

步骤十七
现在移动阴影层向下和向右和奇迹发生!突然它看起来像字母是蒙上了一层阴影。整齐漂亮!

步骤十八
现在,复制这层三次。抹去了一些,这样的阴影更接近文本它变得更暗。我将这些层为正片叠底。

步骤十九
所以这个文字显得很酷,但对于深度,我们应该在背景/阴影区域中增添。而不是切割出更多的草,我们可以把阴影增加的更黑一起。
所以你可以看到下面,我创建了几块草。他们只是剪切了我们的主要部分。

步骤二十
现在,通过将这些片段(片段图层叠加样式)连接成的阴影区域,我们可以使它看起来像有草贴出来,这是从基层做了一个真正的3D对象!

步骤二十一
现在到这步算是完成了一个草文字的制作过程,坚持还是放去自己选择!

步骤二十二使用完全相同的操作......

步骤二三
现在我们算是完成文字的制作了!好吧!辛苦了。。。。。

步骤二十四
最后,把做好的文字统一处理!在做另外一件事,我在这里要做的是文字之间有一些间距,知道怎么做了吧!很简单,我们已经把做好的文字做了包的组合。

步骤二十五
现在好了,在寻找一些感觉,我们的文字看上去是有点唯一和单调。所以在这最后一节,我们将添加一些元素来设计。请注意恰到好处就行,不能太花哨。
接着,让我们添加一些额外的文本,文字自己选择啦。在这里,我已经做好了。

步骤二十六
接下来,我们将添加一些亮点的现场。要做到这一点,创建上面所有的休息一个新的图层,然后使用渐变工具(G),画的白色的渐变 - >透明朝左上方。然后设置该图层为柔光和50%。这将变成照明的一个很好的微妙位。

步骤二十七
现在,我们将添加两个醒目的元素,以抵消所有的绿色。这将是一个明亮的蓝色蝴蝶和一个红色的小瓢虫。点击获取素材。
扣除图像是相当容易的。第一蝴蝶。我们刚刚打开的图像在Photoshop中,使用魔术棒工具(W)选择所有的白色区域,然后去选择>修改>扩展,扩大选择通过1px的,以确保我们得到了这一切。然后按Ctrl+ Shift + I反选并复制蝴蝶到我们主画布。
瓢虫我选择需要被切出它的形象。要做到这一点我用钢笔工具(P)和追踪周围的小家伙,然后就打断了他了这种方式。

感觉色彩是不是丰富很多了呢?

最终图像






发表评论 取消回复